Is this tool helpful?
How to Use the Brand Typography System Generator
The Brand Typography System Generator helps create cohesive and effective typographic guidelines for your brand. Here’s a detailed guide on using each field:
Input Fields Guide
- Brand Name: Enter your company or product name. Examples: “Sunflower Wellness” or “TechVista Solutions”
- Brand Personality: Describe your brand’s character traits. Example 1: “Luxurious, sophisticated, elegant, with a focus on premium experiences and attention to detail.” Example 2: “Playful, energetic, creative, and child-friendly, emphasizing fun and educational values.”
- Target Audience: Define your ideal customers. Example 1: “Health-conscious professionals aged 35-50, with high disposable income, interested in holistic wellness.” Example 2: “Parents of children aged 4-12, education-focused, middle-income families in suburban areas.”
- Usage Purposes: List where typography will be applied. Example 1: “E-commerce platform, product packaging, digital newsletters, and wellness app interface.” Example 2: “Educational materials, interactive games, parent communication portal, and promotional materials.”
- Specific Challenges: Detail any special requirements. Example 1: “Requires medical terminology support and clear readability for health information.” Example 2: “Needs dyslexia-friendly fonts and support for educational symbols.”
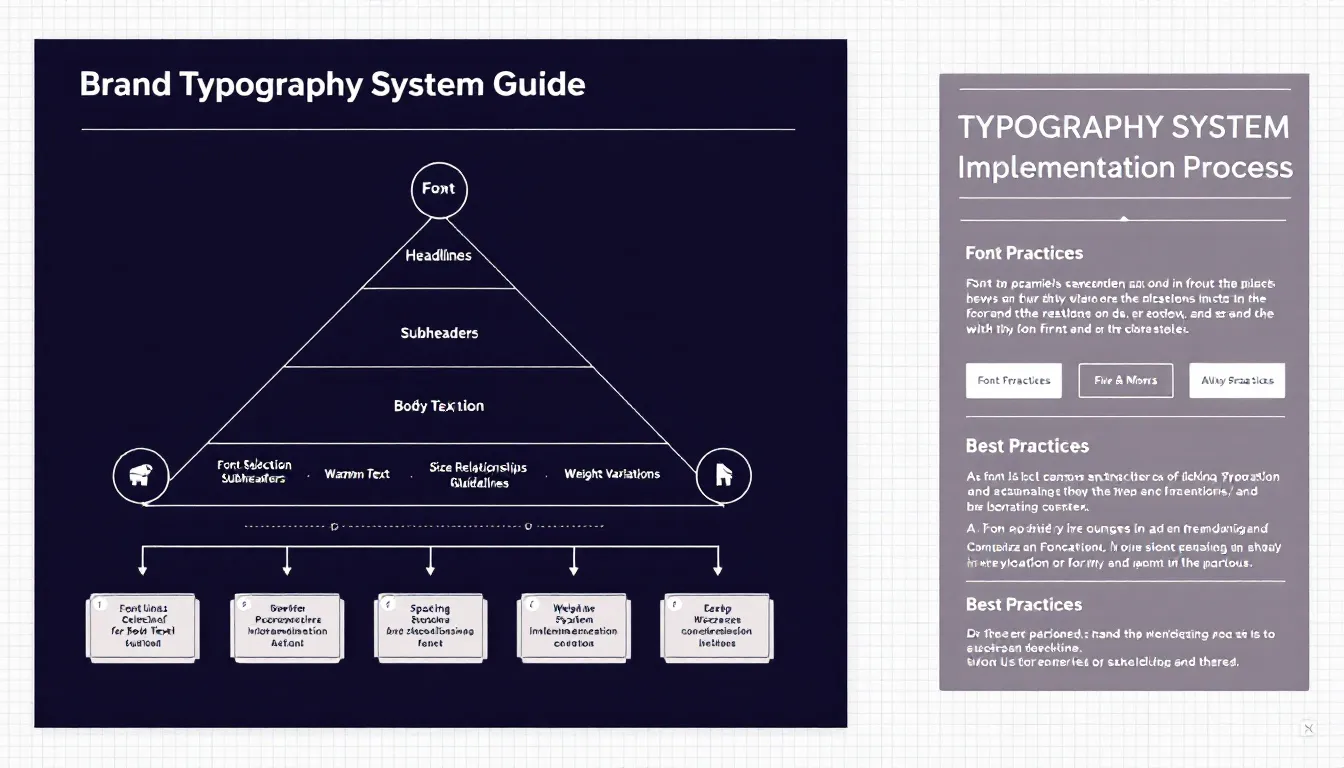
Understanding Brand Typography Systems
A brand typography system is a structured framework of fonts, sizes, weights, and spacing that creates a consistent visual language for your brand. It serves as the foundation for all textual communications, ensuring brand recognition and message clarity across different platforms and materials.
Core Components of Typography Systems
- Primary and secondary typefaces
- Font hierarchy
- Letter spacing and line height specifications
- Weight variations and usage guidelines
- Size relationships and scaling
Benefits of Using the Typography System Generator
1. Brand Consistency
Maintains visual coherence across all brand touchpoints, strengthening brand recognition and professional appearance.
2. Time and Resource Efficiency
Eliminates the need for repetitive typography decisions and reduces design iteration time.
3. Professional Guidelines
Creates comprehensive typography documentation that can be shared with team members and external collaborators.
4. Accessibility Optimization
Ensures typography choices consider readability and accessibility requirements for diverse audiences.
Problem-Solving Applications
Cross-Platform Consistency
The generator addresses the challenge of maintaining consistent typography across different platforms and mediums by providing specific guidelines for each context.
Brand Voice Alignment
Helps translate brand personality traits into appropriate typographic choices that reinforce brand messaging.
Technical Compatibility
Ensures selected typography works across different devices, browsers, and operating systems.
Practical Applications and Use Cases
Case Study 1: E-commerce Rebrand
An online fashion retailer used the generator to develop a typography system that reflected their upscale positioning while maintaining readability on mobile devices. The system included:
- Luxury serif font for headlines
- Clean sans-serif for product descriptions
- Optimized spacing for mobile viewing
- Special character support for international pricing
Case Study 2: Educational Platform
A digital learning platform implemented a typography system that balanced engagement with readability:
- Dyslexia-friendly body text
- Playful display fonts for section headers
- Mathematical symbol integration
- Multi-language support
Typography System Best Practices
Hierarchy Implementation
- Establish clear size relationships
- Use weight variations purposefully
- Maintain consistent spacing ratios
- Define specific use cases for each style
Responsive Considerations
- Scale typography proportionally across devices
- Adjust line heights for different screen sizes
- Optimize letter spacing for readability
- Consider contrast ratios for various backgrounds
Frequently Asked Questions
How many fonts should a brand typography system include?
A typical brand typography system includes 2-3 primary fonts: one for headlines, one for body text, and optionally one for special purposes or accents.
Can I use custom fonts in my typography system?
Yes, custom fonts can be integrated into your typography system. The generator will provide guidelines for both custom and web-safe font alternatives.
How do I ensure consistency across different design teams?
The generator creates detailed documentation that can be shared as a style guide, ensuring all teams follow the same typographic standards.
Should my typography system change for different markets?
While core elements should remain consistent, typography systems can be adapted for different markets while maintaining brand identity through careful font substitution and localization.
How often should I update my typography system?
Typography systems should be reviewed annually to ensure they remain current with brand evolution and technical requirements, with updates made as needed.
Can I use my typography system for both print and digital media?
Yes, the generator provides guidelines for both print and digital applications, ensuring consistency across all mediums while accounting for technical requirements of each format.
How do I incorporate my typography system into my brand guidelines?
The generated typography system includes implementation instructions and can be easily integrated into existing brand guidelines as a dedicated section.
Important Disclaimer
The calculations, results, and content provided by our tools are not guaranteed to be accurate, complete, or reliable. Users are responsible for verifying and interpreting the results. Our content and tools may contain errors, biases, or inconsistencies. We reserve the right to save inputs and outputs from our tools for the purposes of error debugging, bias identification, and performance improvement. External companies providing AI models used in our tools may also save and process data in accordance with their own policies. By using our tools, you consent to this data collection and processing. We reserve the right to limit the usage of our tools based on current usability factors. By using our tools, you acknowledge that you have read, understood, and agreed to this disclaimer. You accept the inherent risks and limitations associated with the use of our tools and services.